Совет по обучению: использование пользовательских шрифтов с Sencha Architect
- Включение пользовательского шрифта из службы шрифтов
- Включение собственного шрифта @ font-face (local)
 В те дни, когда веб-сайты были ограничены типичными шрифтами, такими как Arial, Georgia, Times и т. Д., Шрифты доставлялись с компьютера пользователя. К счастью, благодаря HTML5 и CSS3 браузеры поддерживают встроенные веб-шрифты.
В те дни, когда веб-сайты были ограничены типичными шрифтами, такими как Arial, Georgia, Times и т. Д., Шрифты доставлялись с компьютера пользователя. К счастью, благодаря HTML5 и CSS3 браузеры поддерживают встроенные веб-шрифты.
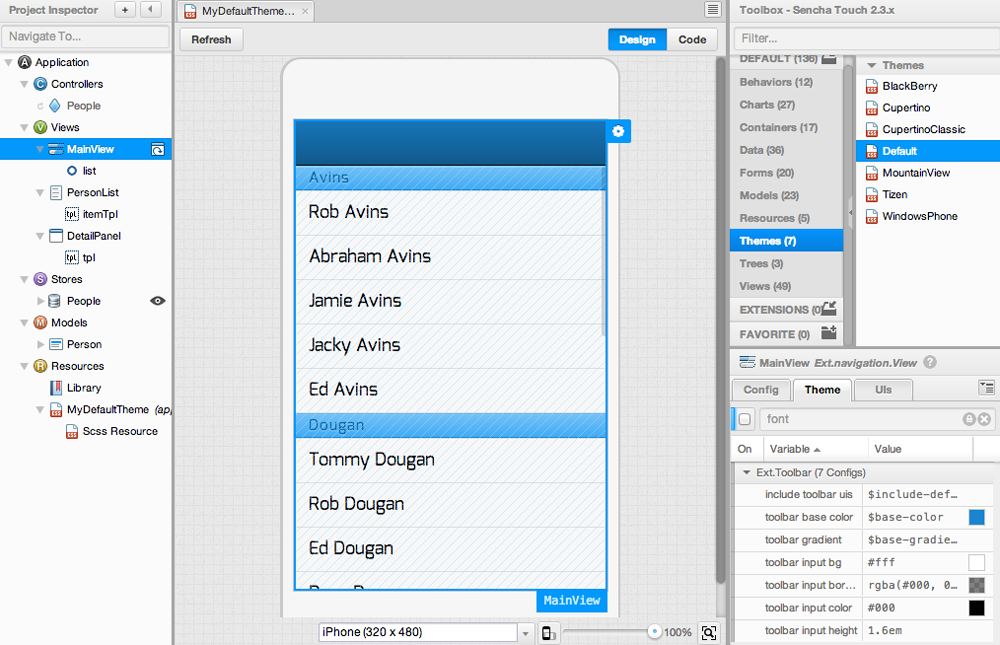
В этом месяце я расскажу, как использовать пользовательские шрифты в Sencha Architect. Для этого урока я буду использовать одно из начальных приложений Sencha Touch с темой по умолчанию. Однако вы также можете использовать эти советы для других приложений Sencha Touch или Ext JS.
Включение пользовательского шрифта из службы шрифтов
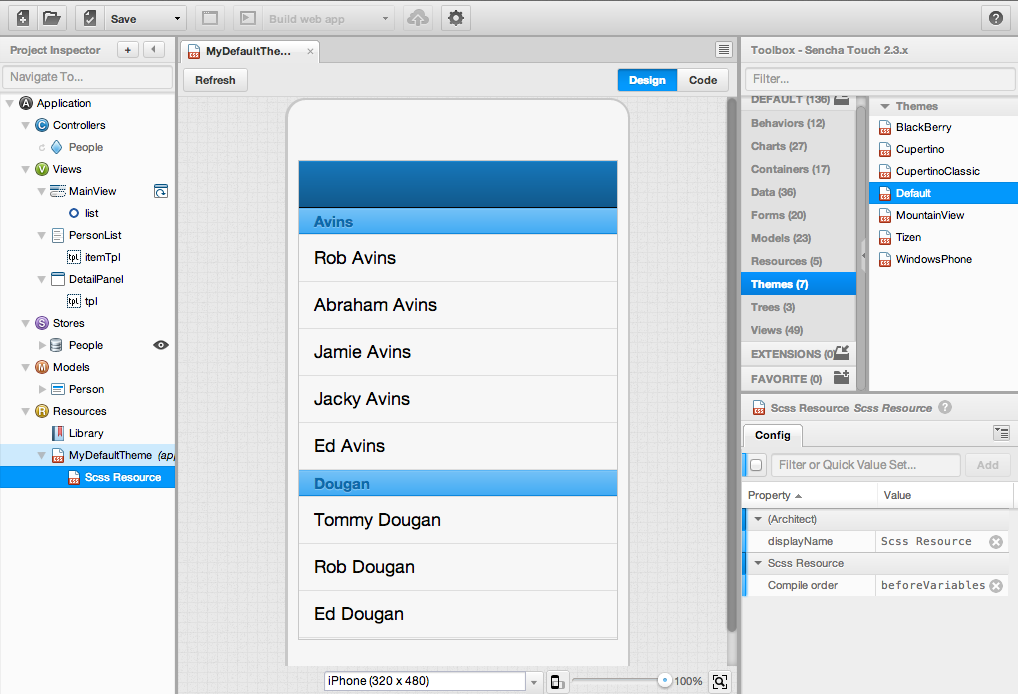
Если вы этого не сделали, перетащите тему « По умолчанию» в свой проект (я использовал одно из начальных приложений Sencha Touch). Примените тему по умолчанию, чтобы создать собственное расширение темы.
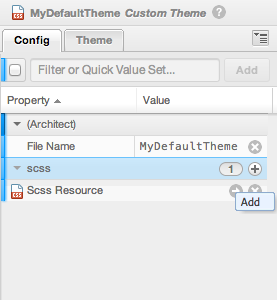
- Выберите MyDefaultTheme и нажмите кнопку scss +, чтобы добавить новый фрагмент Sass.
- Нажмите кнопку со стрелкой вправо на ресурсе Scss, чтобы ввести свойства фрагмента кода Sass.
- Установите порядок компиляции в beforeVariables
- Служба шрифтов (или онлайн-поставщик шрифтов) - это каталог бесплатных размещенных веб-шрифтов. Это хорошо, потому что с сервисом шрифтов вам не нужно размещать шрифты локально, и, следовательно, вам не нужно иметь дело с авторскими правами на шрифты. Есть несколько популярных сервисов шрифтов, таких как Google Web Font или Typekit.
- Откройте Architect, в редакторе кода вставьте код шрифта, например: @ import url (http: //fonts.googleapis.com/css?family=Exo&subset=latin,latin-ext);
- Выберите MyDefaultTheme и нажмите вкладку «Тема» в инспекторе конфигурации.
- Здесь фильтр для шрифта. В Ext.Class вы можете установить семейство шрифтов . Установите для него следующее значение (в зависимости от выбранного шрифта):


Примечание: одна вещь, которую вы должны знать о работе с пользовательскими шрифтами, это то, что импорт шрифтов всегда должен быть в самом верху вашей таблицы стилей. Если вы не измените порядок компиляции ресурса Scss, этот фрагмент будет вставлен после того, как будут вставлены все стили темы Sencha. Это может привести к тому, что ваши пользовательские шрифты не будут видны.
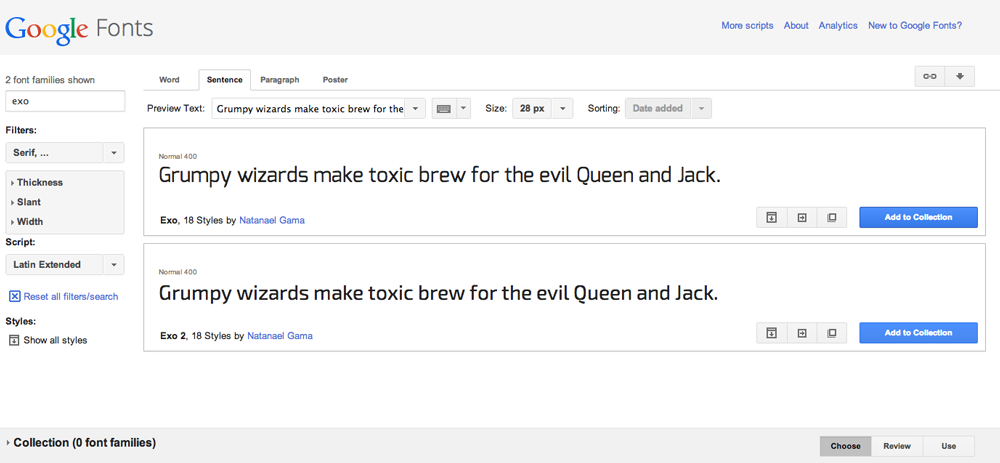
Давайте использовать Google Web Font и вы можете выбрать шрифт, который вам нравится.
Как только вы нашли нужный шрифт, нажмите кнопку « Добавить в коллекцию» .

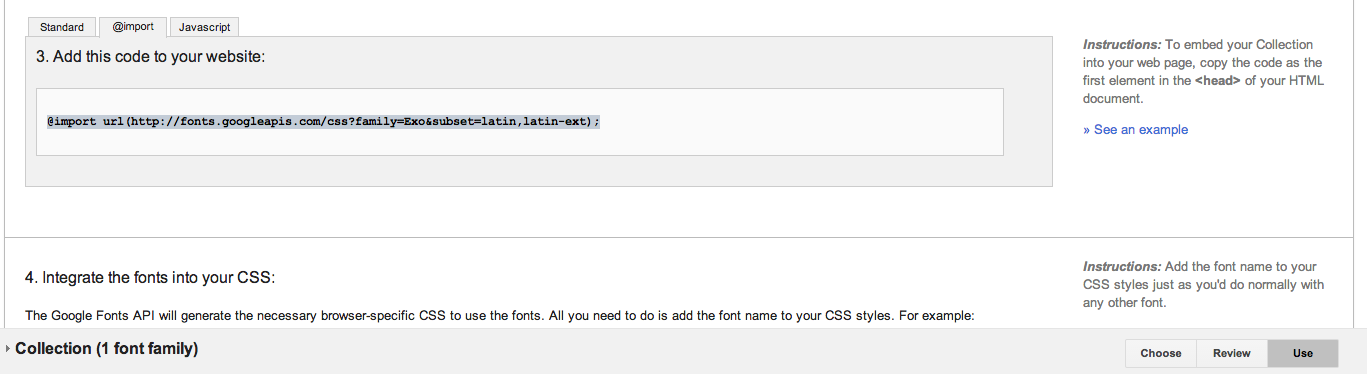
Далее нажмите вкладку «Использование». Прокрутите вниз до пункта № 3 и перейдите на вкладку @import . Затем скопируйте код, который он отображает.

Теперь вернитесь в представление «Дизайн» (если вы ничего не видите, нажмите кнопку «Обновить») и просмотрите новый шрифт.

Включение собственного шрифта @ font-face (local)
Но что, если вы хотите использовать свой собственный шрифт? Или, может быть, у вашей компании есть собственный шрифт, который вы хотите использовать. Прежде чем мы углубимся в это, позвольте мне объяснить немного больше о локальных шрифтах.
@ font-face - это метод CSS, используемый для интеграции пользовательских веб-шрифтов. При использовании системных шрифтов он выбирает шрифт, если он доступен в вашей ОС, @ font-face загружает шрифт из Интернета. К сожалению, основные браузеры не стандартизировали ни одно решение для веб-шрифтов. Таким образом, вы должны встроить несколько расширений веб-шрифтов в таблицу стилей.
Вы можете получить эти пакеты шрифтов онлайн. Например, http://www.fontsquirrel.com это веб-сайт, где вы можете скачать шрифты, 100% бесплатно для коммерческого использования.
- Выберите MyDefaultTheme и нажмите кнопку scss +, чтобы добавить новый фрагмент Sass.
- Нажмите кнопку со стрелкой вправо на ресурсе Scss, чтобы ввести свойства фрагмента кода Sass.
- Установите порядок компиляции в beforeVariables
- Теперь давайте загрузим хороший набор шрифтов с font-squirel.com на ваш жесткий диск, например:
http://www.fontsquirrel.com/fonts/exo-2 - Распакуйте zip-файл и откройте одну из обычных папок шрифтов. Проверьте прилагаемую таблицу стилей .css и скопируйте строки кода импорта.
- Вернитесь в Sencha Architect, в редакторе кода MyDefaultTheme, и вставьте импорт. Например: @font -face {font -family: 'exo_2.0regular'; src: url ('Exo2.0-Regular-webfont.eot'); Формат src: url ('Exo2.0-Regular-webfont.eot? #iefix') ('embedded-opentype'), формат url ('Exo2.0-Regular-webfont.woff') ('woff'), url ('Exo2.0-Regular-webfont.ttf') формат ('truetype'), url ('Exo2.0-Regular-webfont.svg # exo_2.0regular') формат ('svg'); шрифт-вес: нормальный; стиль шрифта: нормальный; }
- Теперь сохраните ваш проект Architect и скопируйте 4 расширения шрифта в папку ресурсов вашего проекта в вашей файловой системе; если вы хотите, вы можете создать здесь подпапку шрифтов .
- Поскольку мои шрифты находятся в ресурсах / fonts / , мне нужно исправить путь в моем фрагменте Architect. Sencha Architect ожидает, что шрифты будут расположены в папке / theme / . Я также переименовал имя семейства шрифтов: @ import url (http: //fonts.googleapis.com/css?family=Exo&subset=latin,latin-ext); @ font -face {font -family: 'Exo2'; src: url ('../../resources/fonts/Exo2.0-Regular-webfont.eot'); Формат src: url ('../../resources/fonts/Exo2.0-Regular-webfont.eot?#iefix') ('embedded-opentype'), url ('../../resources/fonts /Exo2.0-Regular-webfont.woff ') формат (' woff '), формат url (' ../../resources/fonts/Exo2.0-Regular-webfont.ttf ') (' truetype '), url ('../../resources/fonts/Exo2.0-Regular-webfont.svg#exo_2.0regular') формат ('svg'); шрифт-вес: нормальный; стиль шрифта: нормальный; }
- Выберите тему MyDefaultTheme и перейдите на вкладку « Тема ».
- Здесь фильтр для шрифта. В Ext.Class вы можете установить семейство шрифтов . Установите для него следующее значение: (в зависимости от выбранного вами шрифта):
- Скомпилируйте ваш проект и проверьте результат в вашем браузере. Вы увидите новый шрифт.
Перейдите на вкладку «Набор веб-шрифтов » и убедитесь, что в пакет включены следующие расширения: ttf, eot, woff, svg и нажмите синюю кнопку « Загрузить @ набор шрифтов» .
Ищете дополнительную помощь с темой для Sencha Touch? Записаться на учебный класс. В июле мы предложим продвинутый Sencha Touch онлайн тематический курс ,
Похожие
Откуда приходят идеи для вашего собственного интернет-магазина?Функционирование каждой компании, особенно интернет-магазина, может быть эффективно оптимизировано. Самое большое игровое поле находится в этих областях, которые отвечают за организацию склада, Описание | MC563dn | Серия MC500 Оки Европа Лтд.
... изводительности на высоком уровне и бесперебойная связь с устройством Отличный выбор для компаний, которым важны функции печати, копирования, сканирования и отправки факсов, а также очень быстрое создание высококачественных распечаток. Благодаря дополнительной памяти, поддержке многих типов носителей и интеллектуальным функциям MC563dn является отличным выбором для малых и средних рабочих групп или компаний. Цветные распечатки с высоким разрешением (1200 × 1200 Рекомендации по разработке приложений с Bootstrap
... пользовательского интерфейса. Узнав больше об этих компонентах, вы сможете избежать раздувания таблиц стилей с большим количеством ненужного дублирующегося кода. Сохраняйте его стройным и чистым, используя и повторно используя существующие компоненты, вместо того, чтобы создавать слишком много новых, которые делают то же самое, что уже существуют в рамках. Узнав больше Поиск - Категории контента Harvard Business Review Польша - Harvard Business Review Польша
Используйте бессознательную мудрость толпы Истинная сила коллективной мудрости толпы не скрыта в мнениях отдельных людей, но глубоко скрыта в базах данных вашей компании. Благодаря новым инструментам извлечения информации о клиентах организации могут найти «бессознательную Как создать расширенную анимацию Photoshop
Об авторе Стивен Г. Петрани - графический дизайнер, работающий полный рабочий день, и преподаватель, работающий неполный рабочий день в Университете Брэдли в Соединенных Штатах. Ему нравится работать в фотошопе ... Подробнее о Стивене ... Хотя анимация в Photoshop не является новой концепцией, за последние несколько лет она определенно прошла долгий путь: была изменена панель «Таймлайн», Давайте разберемся в технических вопросах: OAuth 2.0 для Office 11 для iOS 11
Фон В недавнем сообщении мы рассмотрели, как обеспечить доступность новой функции электронной почты OAuth 2.0 в iOS 11 и как предприятие может снизить риск несоответствия устройствам доступа к Office 365. Для тех, кто хочет получить больше обзора Вы можете найти это Вот , В этой статье мы подробно расскажем о том, как работает аутентификация электронной почты через OAuth 2.0, Com/css?
Eot?
Com/css?
Eot?
Ищете дополнительную помощь с темой для Sencha Touch?