Как создать расширенную анимацию Photoshop
- Об авторе Стивен Г. Петрани - графический дизайнер, работающий полный рабочий день, и преподаватель,...
- Хронология видео
- Типы слоев
- Свойства слоя
- Изучение некоторых новых методов
- Использование шаблонных слоев с анимацией смарт-объектов
- Встраивание анимации в смарт-объекты
- Анимационные фильтры
- Добавление стилей слоя к анимации смарт-объектов
- Изменение анимации с помощью корректирующих слоев
- Создание органических эффектов с помощью корректирующих слоев
- Собираем все вместе
- Создать часы с движущимися руками
- Создать вращающийся глобус
- Создать анимацию пламени
- Photoshop Анимация Заключение
Об авторе
Стивен Г. Петрани - графический дизайнер, работающий полный рабочий день, и преподаватель, работающий неполный рабочий день в Университете Брэдли в Соединенных Штатах. Ему нравится работать в фотошопе ... Подробнее о Стивене ...
Хотя анимация в Photoshop не является новой концепцией, за последние несколько лет она определенно прошла долгий путь: была изменена панель «Таймлайн», появились слои видео, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно повлияли на игру Photoshop. Несмотря на то, что Photoshop все еще далеко от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все еще достаточно мощности для создания сложной анимации, что особенно полезно, если вы не хотите тратить время изучения нового приложения.
Хотя анимация в Photoshop не является новой концепцией, за последние несколько лет она определенно прошла долгий путь: была изменена панель «Таймлайн», появились слои видео, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно повлияли на игру Photoshop.
Несмотря на то, что Photoshop все еще далеко от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все еще достаточно мощности для создания сложной анимации, что особенно полезно, если вы не хотите тратить время изучения нового приложения.
В этой статье я поделюсь несколькими продвинутыми приемами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель «Таймлайн» и различные свойства, которые можно анимировать. Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для некоторых удивительных эффектов). Поскольку темы и методы в этой статье продвинуты, ожидается умеренный уровень знаний Photoshop.
Дальнейшее чтение на SmashingMag:
Обзор панели времени
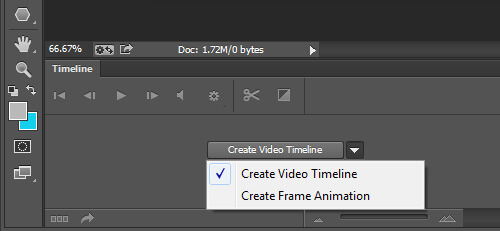
Открытие панели «Таймлайн» («Окно» → «Временная шкала») позволяет выбирать между двумя типами шкал времени: видео и фрейм. Временная шкала кадра предназначена для покадровой анимации и может быть очень ограничивающей. Обычно это происходит путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этого графика; Я хочу сосредоточиться на графике видео.

В Photoshop есть две временные шкалы для выбора. ( Посмотреть большую версию )
Хронология видео
Временная шкала видео допускает анимацию по ключевым кадрам - это процесс анимации, в котором вы определяете ключевые точки анимации вдоль временной шкалы, и Photoshop интерпретирует промежуточные кадры для создания связной анимации. Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.

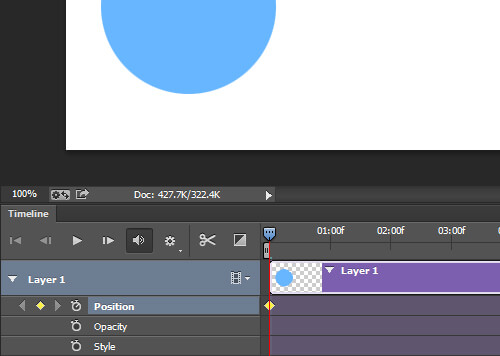
Панель временной шкалы видео показывает слой (1) со свойствами слоя (2). Временная шкала показывает текущий индикатор времени (3) и существующие ключевые кадры (4). ( Посмотреть большую версию )
Как вы, вероятно, заметили на изображении выше, временная шкала видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, которая отображает свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию ключевых кадров. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.

Значок секундомера был выбран для свойства «Положение». Ключевой кадр автоматически добавляется на временную шкалу. ( Посмотреть большую версию )
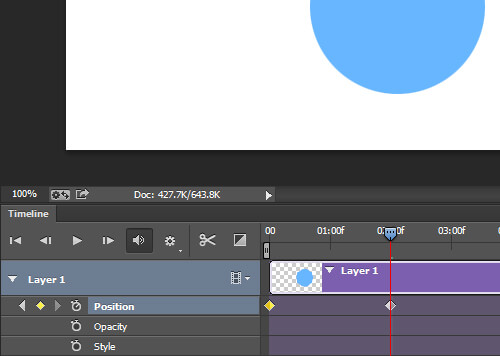
Переместите индикатор текущего времени в другую точку на временной шкале и измените положение слоя. Опять же, другой ключевой кадр будет автоматически добавлен к временной шкале.

Перемещение слоя автоматически добавляет ключевой кадр в текущее местоположение индикатора времени на временной шкале. ( Посмотреть большую версию )
Воспроизведение анимации показывает, как объект на холсте перемещается из одной позиции в другую.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте более подробно рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
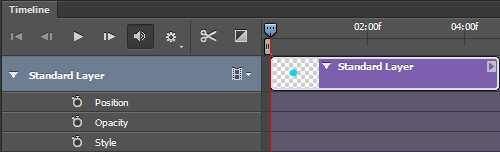
Стандартный (пиксельный) слой - это слой, содержащий информацию о пикселях. Это самый распространенный (и самый базовый) слой в Photoshop. Свойства слоя включают в себя:

Стандартный слой на временной шкале с раскрытыми свойствами слоя.
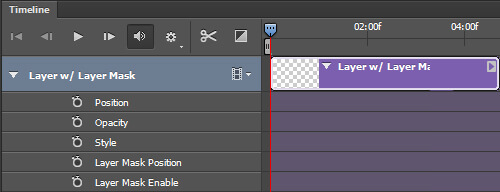
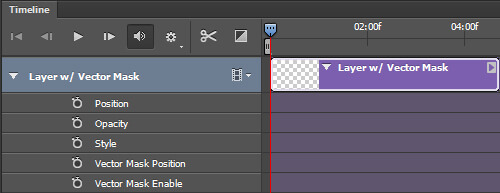
Добавление маски слоя или векторной маски к любому слою привнесет дополнительные свойства, специфичные для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
- положение слоя или векторной маски
- включение слоя или векторной маски

Слой с маской слоя на временной шкале. 
Слой с векторной маской на временной шкале.
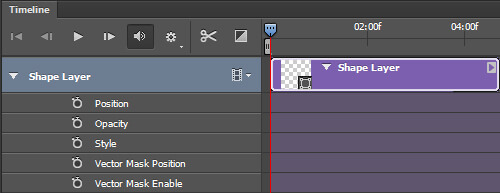
Слой формы содержит форму (из одного из инструментов формы или инструмента «Перо») или отрезок. Поскольку формы и сегменты линий построены с использованием информации о векторной маске, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают в себя:
- позиция,
- непрозрачность,
- стили,
- положение векторной маски,
- Включение векторной маски.

Слой формы на временной шкале с открытыми свойствами слоя.
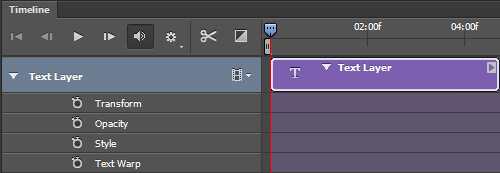
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают в себя:
- преобразования,
- непрозрачность,
- стили,
- деформация текста.

Текстовый слой на временной шкале с открытыми свойствами слоя.
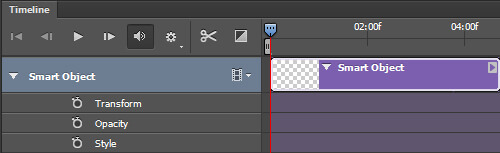
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств. Эти свойства включают в себя:
- преобразования,
- непрозрачность,
- стили.

Текстовый слой на временной шкале с открытыми свойствами слоя.
Слово предупреждения при использовании смарт-объектов. Поскольку смарт-объект сохраняет первоначальное качество слоя или набора слоев, которые он содержит, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше, чем размер исходного слоя, который он содержит. Это может привести к потере качества смарт-объекта.
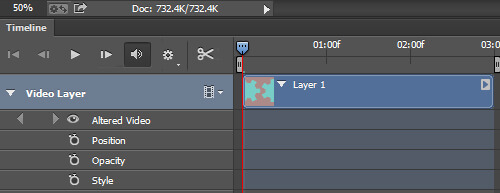
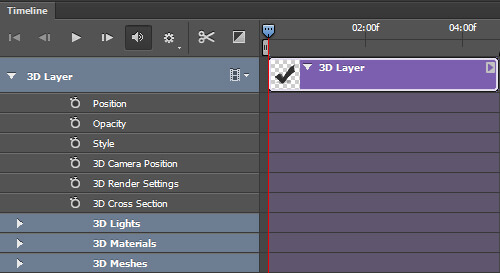
На данный момент я хочу упомянуть два других типа слоя - видео слой и 3D слой. Оба эти слоя являются совершенно уникальными среди других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит свой собственный набор свойств, в то время как трехмерный слой, помимо уникального набора свойств, манипулирует в среде, совершенно отдельной от других слоев, что повышает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:

Группа слоев видео на временной шкале с открытыми свойствами слоя. 
Трехмерный слой на временной шкале с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда у нас есть представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться вдоль осей X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Свойство «Положение» объекта имело ключевые кадры для перемещения шара вперед и назад вдоль оси x.
Непрозрачность позволяет вам определять прозрачность слоя по ключевым кадрам. Элемент управления непрозрачностью можно найти на панели «Слои».
Непрозрачность объекта была по ключевым кадрам на 100% и 0%, чтобы создать анимацию исчезновения.
Свойство Style позволяет создавать ключевые кадры стилей слоя. Получите доступ к стилям слоя, дважды щелкнув слой на панели «Слои».
Стили слоев объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были все по ключевым кадрам для создания пульсирующей анимации.
Положение маски слоя или вектора маскирует ключевые кадры x и y позиций каждой маски. Это работает лучше всего, когда маска не связана со слоем.
Положение маски по ключевому кадру проходит через слой, показывая фоновый слой.
Включение или отключение слоя или векторной маски также возможно. Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок выберите «Слой» → «Векторная маска». В качестве альтернативы вы можете «Сдвинуть». + Нажмите »маску на панели« Слои », чтобы включить или выключить ее.
Маска имеет ключевой кадр для включения, затем отключается через короткое время, вызывая раскрытие.
Специально для текстовых слоев свойство « Деформация текста» позволяет создавать ключевые кадры для любой деформации текста, примененной к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Текст деформации».
Деформация флага была применена к тексту и ключевым кадрам для создания деформации анимации.
Свойство Transform позволяет преобразовывать ключевые кадры в слой. Доступ к различным преобразованиям (например, Поворот и Масштаб) можно получить, перейдя в «Редактировать» → «Преобразовать» или нажав Control + T, чтобы войти в режим «Свободное преобразование».
Масштаб и вращение объекта имеют ключевые кадры для создания вращающейся звезды, которая растет и сжимается.
Изучение некоторых новых методов
В следующем разделе мы объединим то, что узнали выше, чтобы изучить некоторые новые методы анимации. Мы также рассмотрим, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложные движения с помощью наслоения анимации и даже как создавать органично выглядящие эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в приведенной ниже анимации я создал красную точку, которая перемещается по кругу. Как правило, это было бы трудно создать, требуя много ключевых кадров. С помощью смарт-объектов мы можем использовать слои шаблонов, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка движется по кругу.
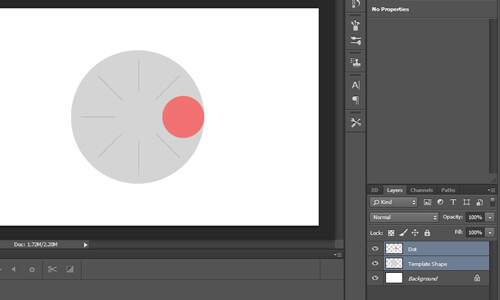
В приведенной ниже сцене я создал два слоя: один с красной точкой с меткой «Точка», а другой с большим серым кругом с меткой «Форма шаблона». Я добавил хеш-метки в большой серый круг, чтобы лучше продемонстрировать движение.

Шаг 1: Сцена, состоящая из двух слоев, красной точки и большого серого круга. ( Посмотреть большую версию )
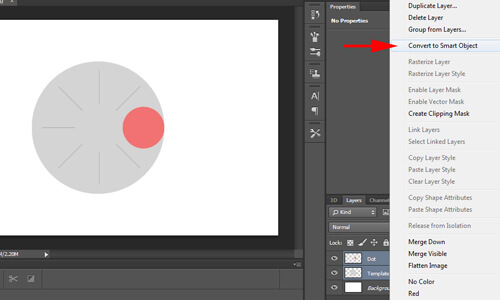
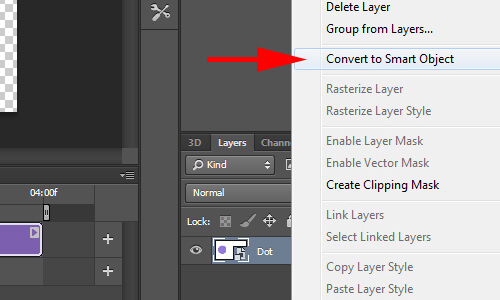
Для начала я выберу оба слоя и преобразую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши по одному из выбранных слоев и выбрав «Преобразовать в смарт-объект» во всплывающем списке.

Шаг 2. Преобразование слоев в смарт-объект. ( Посмотреть большую версию )
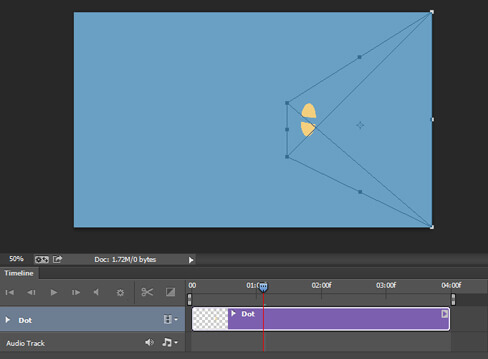
Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству Transform на панели «Таймлайн», которое позволяет вращать ключевые кадры. Я добавил ключевой кадр в каждой половине поворота, для одного полного поворота. В результате получается круг, вращающийся на 360 градусов.
Шаг 3: оба слоя вращаются как один.
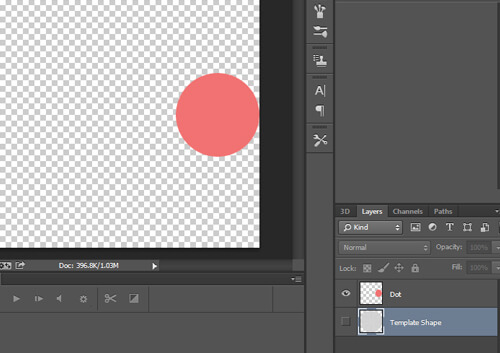
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого дважды щелкните, чтобы отредактировать миниатюру смарт-объекта на панели «Слои». Когда смарт-объект открыт, мы можем скрыть слой «Шаблонная форма».

Шаг 4: Скройте слой «Template Shape». ( Посмотреть большую версию )
Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к нашему исходному документу. Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка движется по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого типа (или нескольких типов), включая слои, которые уже содержат анимацию по ключевым кадрам. Способность смарт-объекта удерживать анимированные слои делает создание сложных движений еще проще, например, приведенное ниже. Давайте рассмотрим, как это делается.
Анимация с прыгающей точкой, созданная из нескольких наборов ключевых кадров.
В приведенной ниже сцене я уже настроил простую анимацию желтой точки, вращающейся на синем фоне.
Шаг 1: Желтая точка вращается на холсте.
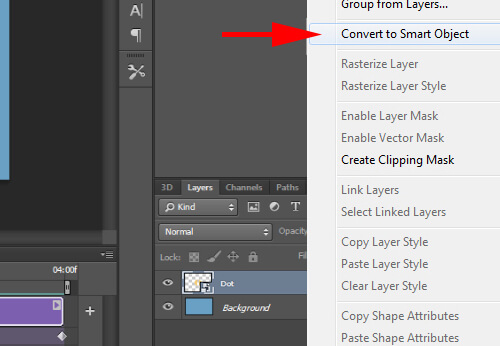
Далее я перейду на панель «Слои», щелкните правой кнопкой мыши слой «Точка» и выберите «Преобразовать в смарт-объект».

Шаг 2: Преобразуйте слой с желтой точкой в смарт-объект. ( Посмотреть большую версию )
Теперь, когда это новый слой смарт-объектов, мы можем добавить к нему новый набор ключевых кадров. В приведенной ниже сцене я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы видим оба набора ключевых кадров в работе, создавая эффект отскакивания.
Шаг 3: Новые ключевые кадры создают эффект отскакивания.
Давайте рассмотрим это немного дальше. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Далее мы добавим преобразование к этому смарт-объекту. Перейдите в «Редактировать» → «Свободное преобразование» и отрегулируйте маркеры так, чтобы смарт-объект отображался в перспективе.

Шаг 4: Преобразуйте анимацию. ( Посмотреть большую версию )
Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Анимация играет в трансформации.
Анимационные фильтры
Теперь, когда мы узнали, как встраивать анимацию в смарт-объекты, мы можем использовать эту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, который содержит анимированный слой, результатом будет анимация, которая воспроизводится через фильтр. Посмотрим, как это работает.
В приведенной ниже сцене я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, перемещающуюся на красном фоне.
Шаг 1: Смарт-объектная анимация желтой точки, движущейся по красному фону.
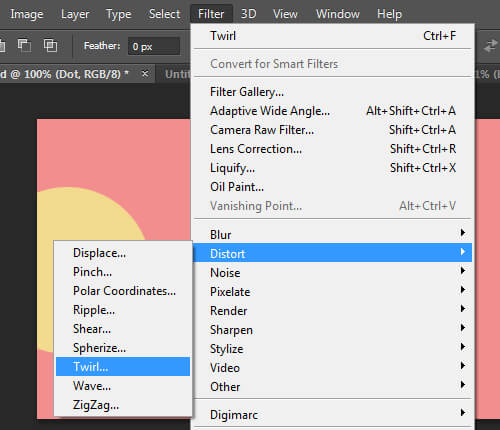
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр непосредственно к нему. В этом случае я пойду в «Фильтр» → «Искажение» → «Вихрь».

Шаг 2. Применение фильтра Twirl к анимации смарт-объекта. ( Посмотреть большую версию )
При просмотре анимации я вижу некоторые интересные вещи. Фильтр был применен к самому смарт-объекту, а не к пикселям его содержимого. Поэтому движение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра Twirl.
Добавление стилей слоя к анимации смарт-объектов
Стили слоев могут быть применены к анимированным слоям так же, как обычные слои. Они также полезны другими способами. Я покажу вам, что я имею в виду.
В приведенной ниже сцене у меня уже есть смарт-объект, который содержит простую анимацию точки, перемещающейся по белому фону.
Шаг 1: Простая анимация умных объектов.
Моя цель состоит в том, чтобы применить слой Bevel & Emboss к слою. Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все.
Шаг 2: стили слоя применяются к изображению в целом.
Чтобы это исправить, мне нужно убрать белый фон. Ранее я упоминал, что мы можем отредактировать смарт-объект, чтобы скрыть дополнительные слои. В этом примере я хочу продемонстрировать другой метод.
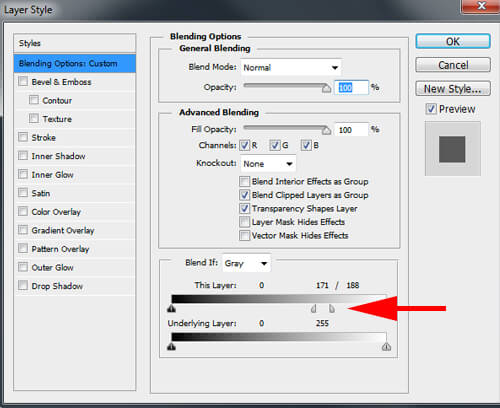
Если между слоями имеется хороший тональный контраст, мы можем использовать параметры «Смешать, если» на панели «Стили слоев», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и настраивайте ползунок «Смешать, если» → «Этот слой», пока фон не исчезнет.
Совет: Удерживая нажатой клавишу Option, разделители будут разделены, что приведет к более плавному переходу.

Шаг 3: Настройте ползунки «Смешать, если». ( Посмотреть большую версию )
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит только что сделанные нами изменения.

Шаг 4. Преобразование в смарт-объект. ( Посмотреть большую версию )
Теперь, когда мы добавим набор стилей слоя в нашу анимацию, эффект будет применен только к объекту.
Стили слоев были добавлены в анимацию смарт-объекта.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как с обычными слоями. Пока корректирующий слой находится над слоем, который содержит анимированные ключевые кадры, анимация будет наследовать корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте рассмотрим это.
В приведенной ниже сцене я настроил простую анимацию в градациях серого с двумя точками, одна над другой.
Шаг 1: Анимация градаций серого из двух точек.
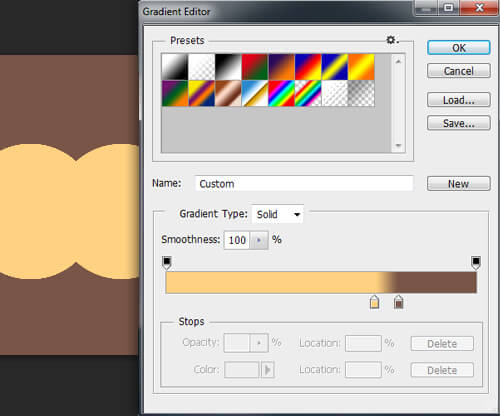
Поскольку вся сцена была создана в оттенках серого, я буду использовать слой Gradient Map Adjustment, чтобы ввести цвет. После добавления корректирующего слоя я могу использовать панель «Свойства» для выполнения следующих корректировок.

Шаг 2: Настройки для слоя Корректировка карты градиента ( Посмотреть большую версию )
Результирующий эффект представляет собой анимацию, которая была окрашена на основе свойств корректирующего слоя.
Анимация была окрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько методов создания анимации, я хочу объединить несколько из них, чтобы создать органический эффект, показанный ниже.
Органический эффект анимации.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один поверх другого. Разница лишь в том, что оба слоя были размыты.
Шаг 1: размытая точка, анимированная поверх другой.
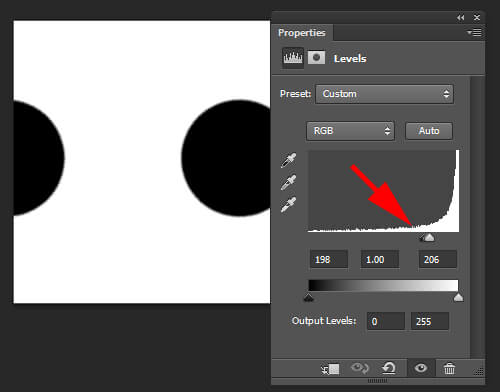
Теперь мы добавим слой регулировки уровней. Используйте панель «Свойства», чтобы добавить тени и подсвечивать ползунки, пока края объектов не станут четкими.

Шаг 2: Редактирование слоя «Регулировка уровней». ( Посмотреть большую версию )
Воспроизведение анимации даст нам уникальный органический эффект.
Органический эффект анимации.
Собираем все вместе
Теперь, когда мы изучили концепции более сложных анимаций, пришло время применить их на практике. В следующем разделе мы рассмотрим три продвинутые анимации и способы их создания.
Создать часы с движущимися руками
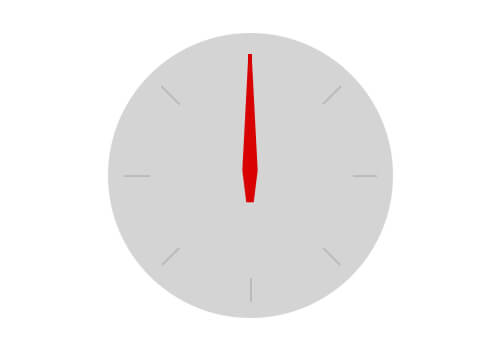
В этом уроке мы будем использовать технику слоя шаблона для анимации вращающихся стрелок часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубину к объектам в нашей сцене. Это то, что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красным), а другой - наш шаблон (серый).

Шаг 1: Два новых слоя: минутная стрелка и шаблонный слой. ( Посмотреть большую версию )
Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные как смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать (Control + T) смарт-объект так, чтобы он находился в перспективе, как показано на рисунке ниже.
Шаг 3: Анимация превращается в перспективу.
Далее нам нужно вернуться в исходный смарт-объект и скрыть слой шаблона. Когда мы сохраняем и возвращаемся к нашему рабочему документу, мы должны видеть, как наша минутная стрелка вращается без шаблонного слоя.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя Drop Shadow со значением «Spread», равным 100%, будет имитировать некоторую глубину.
Шаг 5: Drop Shadow имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я перенастроил время, чтобы соответствовать анимации часовой стрелки.)
Шаг 6: анимация часовой и минутной стрелок.
Наконец, мы можем создать оставшиеся часы, используя традиционные методы Photoshop. Результатом являются часы, которые оживляют в перспективе.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои шаблонов для создания более сложных движений. Мы также узнали, как использовать преобразования и стили слоев, чтобы создать иллюзию перспективы в нашей анимации.
Создать вращающийся глобус
В этом уроке мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Это то, что мы будем создавать:
Анимация вращающегося шара.
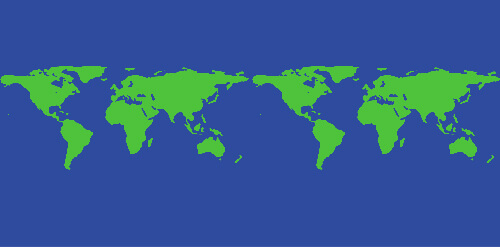
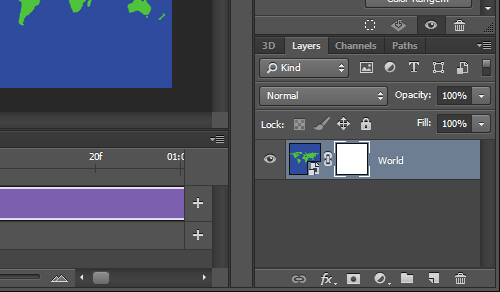
Ниже приведено базовое изображение, которое мы будем использовать. Обратите внимание, что это повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.

Шаг 1: Изображение повторяющейся графики, которая будет анимирована. ( Посмотреть большую версию )
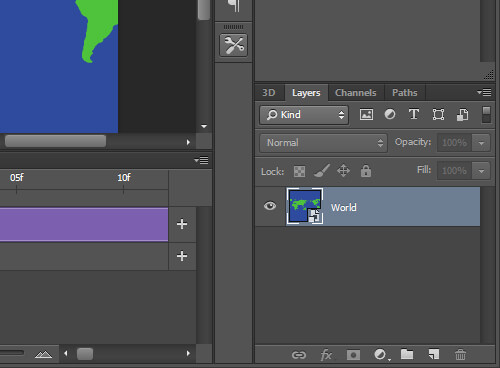
Я создал новый квадратный документ и добавил рисунок карты мира в качестве нового слоя. Я пошел вперед и анимировал свойство Position, чтобы карта мира прокручивалась по сцене. Это было приурочено к циклу, когда он начинается заново.
Шаг 2: Простая цикличная анимация.
Затем преобразуйте этот слой в смарт-объект.

Шаг 3: Преобразуйте простую анимацию в смарт-объект. ( Посмотреть большую версию )
Прежде чем мы сделаем что-нибудь еще, я хочу показать вам, что происходит со слоем. Если я зайду в «Вид» → «Показать» → «Слои краев», мы увидим ограничивающую рамку слоя при его анимации. Это будет важно, когда мы добавим фильтры. Кроме того, обратите внимание, что наш цикл анимации плавно.
Шаг 4: Границы слоя, видимые во время анимации.
На данный момент наша сцена еще не готова для нас, чтобы добавить фильтр. Но давайте потратим немного времени на изучение причины - мы добавим фильтр Spherize, чтобы увидеть, что происходит. Когда фильтр добавлен, мы можем видеть, что он не применяется в пределах нашего холста; скорее он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая перемещается по холсту. Также обратите внимание, как это нарушает цикл, который мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применяется к границам слоя.
Теперь мы знаем, что нам нужно еще немного поработать, чтобы правильно применить фильтр. Чтобы фильтр применялся только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выбрать весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь мы должны применить маску слоя к нашему слою.

Шаг 6: Добавлена новая маска слоя. ( Посмотреть большую версию )
Преобразуйте этот слой в новый смарт-объект. Наш результирующий слой смарт-объектов теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он правильно применяется при воспроизведении анимации. Идите вперед и добавьте фильтр Spherize во второй раз, чтобы увеличить его эффект.
Шаг 7: Фильтр применяется к границам холста.
Теперь, когда наш эффект работает должным образом, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть нежелательные пиксели.
Шаг 8: Layer Mask скрывает все за пределами формы глобуса.
Чтобы закончить, теперь вы можете добавить стили слоя непосредственно в анимацию смарт-объекта для украшений.
Анимация вращающегося шара.
В этом уроке мы узнали, как использовать смарт-объекты для хранения анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеемся, что этот урок показал вам, как легко создавать сложные эффекты, используя анимированные слои в Photoshop.
Создать анимацию пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов для создания действительно уникального эффекта пламени. Вот как будет выглядеть наша последняя анимация.
Пламенная анимация с использованием органической техники.
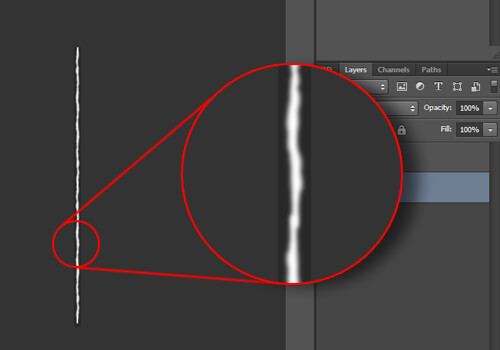
Для начала нам нужно создать чрезвычайно высокую сцену. В этом случае у меня есть сцена примерно 500 × 10000 пикселей. На новом слое я нарисовал очень грубую линию, используя инструмент Brush.

Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Внесите высокую линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация линии прокрутки.
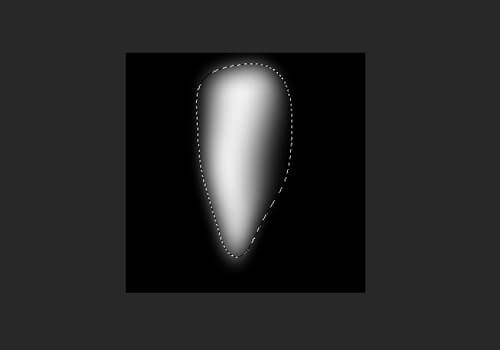
Добавьте новую маску слоя в форме перевернутой капли на анимированный слой. Убедитесь, что маска имеет мягкие края. Результат покажет часть линии, поскольку она оживляет через маску.

Шаг 3: Пунктирная линия представляет форму маски слоя. ( Посмотреть большую версию )
Воспроизведите анимацию, чтобы увидеть, как пламя принимает форму. Обратите внимание на то, как форма нашей маски заставляет вершину анимации перепрыгивать, в то время как основание обычно остается на том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте слой «Регулировка уровней». На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: корректирующий слой уточняет форму.
На данный момент, мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем, размытие слоя с повторением слоя регулировки уровня.
Шаг 6: Размытие смарт-объекта, а затем повторение слоя «Регулировка уровней» создает более плавное движение.
Есть несколько способов ввести цвет. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и используйте инструмент «Кисть», чтобы нарисовать синие (на основании) и желтые (ближе к верху) блики на пламени. Изменение режима смешивания этого слоя на «Hard Mix» даст нам несколько ярких полос цвета.
Шаг 7: Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам нужно их смягчить. Для этого снова выберите все слои (Alt + Control + A) и конвертируйте в другой смарт-объект. Теперь мы можем добавить фильтр Motion Blur, чтобы лучше смешивать цвета.
Шаг 8: Добавление Motion Blur смешивает цвета.
Почти сделано! Поскольку этот объект является смарт-объектом, мы можем рассматривать его как обычный слой и использовать простые методы композиции фотографий, чтобы добавить его к другой фотографии. На последнем изображении наше пламя танцует на зажигалке.
Пламенная анимация с использованием органической техники.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и интеллектуальных фильтров путем наложения смарт-объектов на смарт-объекты для создания и уточнения органического эффекта в Photoshop.
Photoshop Анимация Заключение
К настоящему времени вы должны быть знакомы со всеми общими типами слоев и с тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо подготовлен для создания удивительных анимаций . Мы изучили, как использовать смарт-объекты для расширения возможностей анимации, действуя как шаблоны или позволяя нам складывать несколько анимаций. Мы также видели, как улучшить нашу анимацию с помощью фильтров и стилей слоев. Мы даже научились создавать некоторые новые - и, казалось бы, невозможные эффекты (для Photoshop) - используя слой Levels Adjustment. И наконец, мы собрали все вместе, чтобы создать несколько блестящих анимаций.
Методы, представленные в этой статье, демонстрируют, как Photoshop может быть надежным инструментом для создания анимации. Там всегда будут приложения, предназначенные для создания анимации. Однако владение - или даже изучение - другого программного обеспечения не всегда возможно. Вместо этого вы можете оставаться в удобной программе и создавать эффекты, которые раньше считались невозможными в Photoshop.
Дополнительное чтение
Похожие
Баннер верхнего слояВерхний слой Это очень заметная форма рекламы, которая состоит из рекламного щита и всплывающего баннера, что означает, что баннер рекламного щита автоматически вызывает всплывающий баннер и наоборот. В то же время мы гарантируем около 60% просмотров обоих баннеров в одном взносе. Требуется обеспечить ограничение количества контактов с рекламой на пользователя или ограничение по времени. Баннеры могут быть связаны (после нажатия перенаправления) с веб-сайтом клиента, Скачать видео на YouTube - как это работает?
YouTube - крупнейшая в мире платформа для обмена видео, известная тем, что предлагает что-то на любой вкус и интерес. Под ним также много музыки, которую вы можете слушать практически бесплатно. С другой стороны, это не обязательно рекомендуется для ограниченных объемов передачи - так что делать? Скачать и конвертировать видео Теоретически Интервью: создание Star Trek Online Fiction
Поскольку иконский конфликт начинается для Как начать торговлю
... сплатный Центр аналитики RoboForex для всех клиентов"> Бесплатный "Центр аналитики RoboForex" для всех клиентов. Подробнее ... Что такое Форекс? По своей сути форекс является таким же рынком, как и любой другой: товарный, фондовый или тот, который находится возле вашего дома. Все они похожи между собой, разница между рынками заключается только в товарах, которыми на них торгуют, 6 лучших бесплатных приложений для редактирования видео для iPhone и iPad
... создать собственный фильм, используя фотографии, музыку и видео. Поскольку аппаратное обеспечение iOS продолжает становиться все более мощным и приближаться к настоящему компьютеру, появляется множество приложений для редактирования видео, которые позволяют редактировать и создавать видео из разных медиа-файлов. Ниже мы выделяем шесть в основном бесплатных приложений для редактирования видео для вашего iPhone или iPad. 1. iMovie Как играть в игры Sega Dreamcast на вашем компьютере (NullDC)
Sega Dreamcast была последней консольной версией Sega до того, как компания реорганизовалась в стороннего разработчика программного обеспечения. В то время как эта консоль пострадала от раннего выхода, некоторые игры, выпущенные на этой консоли, были оценены многими игроками как высококачественные. В этом руководстве мы покажем вам, как играть в игры Dreamcast на эмуляторе NullDC. Первое, что нам нужно, это эмулятор. К сожалению, как и в Project 64, этот эмулятор страдает тем, что один Когда «Звездные войны» стали «новой надеждой»? 37 лет назад, все изменилось
В начале были только «Звездные войны». Но затем поклонники самого популярного научно-фантастического фильма всех времен были брошены в гиперпространственный кривая. Фильм, известный как « Звездные войны», был не началом истории, а серединой. И 37 лет назад на этой неделе, через четыре года после того, как оригинальный кинотеатр попал в кинотеатры, он был выпущен снова. И на этот раз он назывался « Звёздные войны. Эпизод IV: Новая надежда». Вот как прошел самый Как эмулировать PS2
Приводя в порядок комнату, нашли ли вы несколько старых игр для PS2, в которые вы хотели бы сыграть? Что ж, на данный момент у вас есть два способа: вы можете забраться на чердак, стряхнуть старую PlayStation 2 и скрестить пальцы, чтобы она по-прежнему работала нормально, или - если вам нужен совет друга - вы можете установить эмулятор PS2 и играть прямо на ваш компьютер. Да, вы правильно прочитали! С помощью простого бесплатного эмулятора вы можете играть в игры PlayStation 2 на своем Googler: инструмент командной строки для поиска Google с терминала Linux
... ск в Google является хорошо известным и наиболее часто используемым поисковым механизмом во всемирной паутине ( WWW ). Если вы хотите собирать информацию с миллионов серверов в Интернете, то это номер один и самый надежный инструмент для этого. цель плюс намного больше. Многие люди по всему миру в основном используют поиск Google через графический интерфейс веб-браузера. Тем не менее, фанаты командной строки, которые всегда привязаны к Как улучшить положение магазина в Google или 5 эффективных способов получения ссылок
... создать пару ключей будущим подписчиком и так называемым Запросы CSR - это можно сделать с помощью системных инструментов, доступных на всех самых популярных веб-серверах, или с помощью автоматического генератора CSR (например, предоставленного вышеупомянутым Certum). После получения данных для сертификата и проверки их центром сертификации, подписчик получает сертификат. Это должно быть размещено в соответствующем месте на сервере, где расположен интернет-магазин, и соединение должно React Storybook: разработайте красивые пользовательские интерфейсы с легкостью
Когда вы начинаете новый интерфейсный проект, первое, что вы обычно делаете, это создаете красивый дизайн. Вы тщательно планируете и рисуете все свои компоненты пользовательского интерфейса, а также каждое состояние или эффект, который они могут иметь. Тем
Комментарии
Как насчет теней?Как насчет теней? Диаграмма выше похожа на более раннюю проверку белой точки, только на этот раз для глубоких теней. Центр изображения - чистый черный (нулевые значения пикселей), причем числа в каждом из 8 окружающих его блоков соответствуют значениям пикселей темно-серых оттенков, которые они содержат. Вам будет трудно разглядеть детали теней, если в вашей рабочей зоне слишком яркий свет, Хотите специально создать видео для YouTube, Instagram или других социальных сетей?
Хотите специально создать видео для YouTube, Instagram или других социальных сетей? Взгляните на эти отличные приложения для редактирования видео в социальных сетях 7 лучших видеоредакторов для создания постов в социальных сетях 7 лучших видеоредакторов для создания Как видно из рисунка, пользователю предлагается «войти в свою учетную запись [[Домен]» с помощью Microsoft?
Как видно из рисунка, пользователю предлагается «войти в свою учетную запись [[Домен]» с помощью Microsoft? », И ему предоставляется два варианта:« Настроить вручную »и« Войти ». «Настроить вручную» следует традиционному пути создания учетной записи активного профиля. «Вход» следует по пути автообнаружения, отправив запрос автообнаружения на outlook.office365.com. Давайте посмотрим за кулисы на автообнаружение. Когда пользователь выбирает «Войти», устройство iOS сначала КБ: Как происходит установка SSL-сертификата в интернет-магазине?
КБ: Как происходит установка SSL-сертификата в интернет-магазине? А.Д .: Во-первых, сертификат следует получить в центре сертификации через веб-форму. На этом этапе необходимо создать пару ключей будущим подписчиком и так называемым Запросы CSR - это можно сделать с помощью системных инструментов, доступных на всех самых популярных веб-серверах, или с помощью автоматического генератора CSR (например, предоставленного вышеупомянутым Certum). После получения данных Как смотреть прямые спортивные трансляции на FireStick?
Как смотреть прямые спортивные трансляции на FireStick? FireStick - это приложение, которое изменило лицо развлечений, революционизировав впечатления от просмотра телевизора. Большое количество людей по всему миру избавились от кабелей и теперь переходят на такие устройства, как Amazon FireStick. Представьте себе, что у вас есть один съемный модуль, который может превратить ваш телевизор в галактику интересного контента, который вы хотите посмотреть. Одно устройство предоставляет вам Как работает Googler?
Как работает Googler? Он предоставляет интерфейс от командной строки к поиску Google и отображает информацию о результатах заголовка, URL и абстрактную информацию на страницах, с навигацией по страницам, аналогичной навигации в веб-браузере с графическим интерфейсом. Посмотрите быстрое демо Googler . Как это работает точно?
Как это работает точно? 1) введите в поисковике Google "ванна для инвалидов" Как вы можете видеть на картинке ниже, адреса веб-сайтов / порталов соответствуют фразе «менеджмент и технологический инжиниринг», введенной нами. Под фразой есть ссылки, проиндексированные Google в обычных результатах. Мы охотно даем книгу, но что, если вы сможете создать ее самостоятельно?
Мы охотно даем книгу, но что, если вы сможете создать ее самостоятельно? Нет, ты не обязан быть писателем. Потому что это может быть отличным подарком для ваших близких CEWE ФОТОБУБКА в котором вы разместите свои особенные моменты на фотографиях. Фотокнига - это особый подарок, потому что готовится прямо от души, что непременно подойдет не одной маме, бабушке или другому близкому вам человеку. Стоит знать, что Как использовать силу и знания активных потребителей?
Как использовать силу и знания активных потребителей? Среди клиентов многих компаний больше людей, которые знают о своих потребностях, знают о различных рыночных предложениях и готовы делиться ими с другими клиентами и производителями. Вот почему сбор, сбор и использование данных о потребителях так важны. Выявление среди них просумеров, а затем персонализированные контакты, индивидуальные обращения к ним и анализ их мнений - первый шаг к эффективной стратегии сотрудничества с просумерами. Как?
Как? С тизерами, которые не раскрывают, каким будет ваш продукт. Например, если ваш продукт представляет собой линию одежды для мужчин, назовите свой тизер «Project Men». Регулярно публикуйте в Facebook фотографии мужчин с разным размером тела, выставляющих напоказ разные моды. Это создаст любознательность среди людей, и они захотят узнать больше о «Project Men» и о чем именно. Начните свою рекламную кампанию по крайней мере за 20-30 дней до запуска вашего Теперь с основной идеей, как, черт возьми, я собираюсь это сделать?
Теперь с основной идеей, как, черт возьми, я собираюсь это сделать? Длинная горизонтальная стойка ворот будет работать отлично. Я раньше не использовал скоростную железную дорогу для поста ворот, так что это может стать хорошей возможностью улучшить мою игру. Я нашел ресурс в местном масштабе и купил четыре 6-футовых части.
С другой стороны, это не обязательно рекомендуется для ограниченных объемов передачи - так что делать?
Что такое Форекс?
Как насчет теней?
Хотите специально создать видео для YouTube, Instagram или других социальных сетей?
Как видно из рисунка, пользователю предлагается «войти в свою учетную запись [[Домен]» с помощью Microsoft?
КБ: Как происходит установка SSL-сертификата в интернет-магазине?
Как смотреть прямые спортивные трансляции на FireStick?
Как работает Googler?
Как это работает точно?
Как это работает точно?